
Cloudflare Apps is a platform for sharing high-quality apps that are easy to use by anyone with a website.
In order to ensure that apps are easy to install by non-technical customers and are free from security vulnerabilities, our team reviews all apps before they’re listed publicly.
Once you’ve tested your app in the App Creator, make sure to your app meets the entire checklist below before submitting.
Because apps are installed onto user websites with full access to the browser, we carefully review apps for potential vulnerabilities. Use of external scripts is strongly discouraged and may be rejected as consequence. Make sure to:
Any customer specific information can instead be fetched by using a customer’s OAuth token in a WebHook request.
If your app uses 3rd-party accounts, verify that customers can register and login using OAuth.
In order for our team to be able to conduct a security review of your app, its source code must be submitted in an unminified and unobfuscated form. Apps with consistent code formatting reduce the time from submission to approval.
Generally, all JavaScript code styles are permitted so long as they're consistent, human readable, and pass the linter checks in Create Cloudflare App.
We recommend testing apps for the last 2 versions of Chrome, Safari, Firefox, Edge, and IE 11. If your app is visual, make sure that it’s mobile friendly.
It’s common for customers to have unexpected styles on their site already which you may have to override or avoid.
example.com, for example, adds a style to all <div> elements.
To avoid these issues you can use a combination of:
// <cloudflare-app app='example' />
var appElement
appElement = INSTALL.createElement(options.location, appElement)
appElement.setAttribute('app', 'example')
var icon = document.createElement('example-icon')
appElement.appendChild(icon)
cloudflare-app[app="example"] {
display: block;
}
cloudflare-app[app="example"] example-icon {
display: inline-block;
}
cloudflare-app[app="example"] p {
text-indent: 0;
padding: 0;
}
iframe to contain your app inside the pageYour app’s short description will appear in the apps list underneath its tile image. This should entice the user to preview the app in 1-2 sentences.
The long description appears on the app’s page. Include information distinctive features that the user may want to try in the install preview.
App aliases will be accessible at https://cloudflareapps.com/apps/[alias]
If your app uses INSTALL.createElement,
make sure the app attribute matches.
// <cloudflare-app app='alias' />
var appElement
appElement = INSTALL.createElement(options.location, appElement)
appElement.setAttribute('app', 'alias')
Check that your app follows the OAuth and Install ease of use guidelines
App developers/designers get to submit a range of media to show off your app.
It is required that every app have an icon. You can optionally submit a "Tile Image" to use in the store listing instead of your icon as well.
Finally you can add gallery images to show off your app in action. While not required, we encourage all apps to add these screenshots to illustrate what the app looks like with different install options, and how it will behave on a real example site.
We recommend at least one screenshot which demonstrates the app’s behavior on a site.
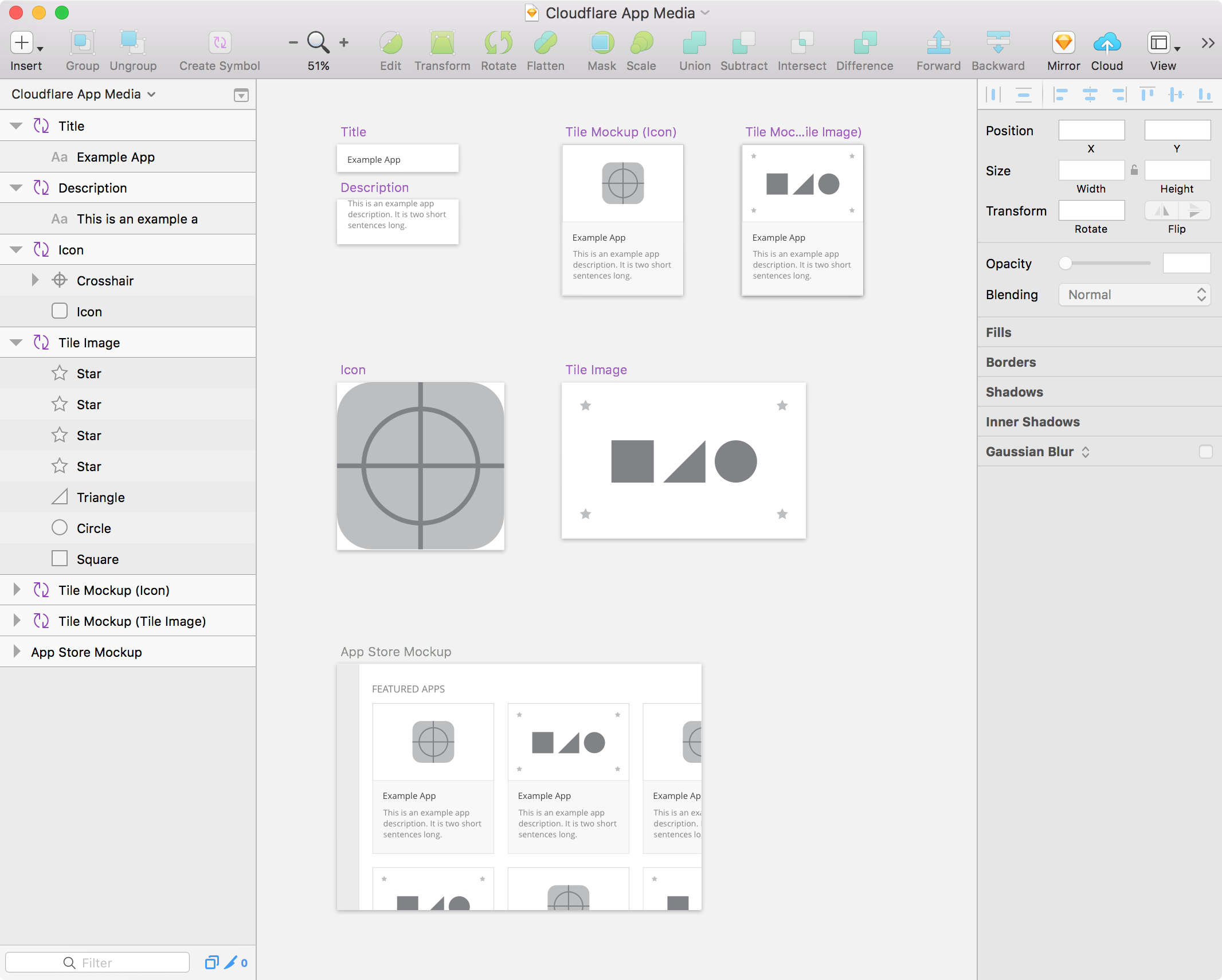
To help with the creation of app icons and tile images,
we have created a .sketch file with artboards at the appropriate sizes.
You can even use this file to see how your app icon will look in the store without having to create a real app and upload anything.
Download media-templates.sketch
Once you're ready, submit your app from it’s configuration page. Our team will review the app and work with you via personal email. Initial app review takes a few business days on average. Reviews often take several resubmissions to be released publically.
Contact our Cloudflare engineers with any questions or comments at the Cloudflare Apps community and/or Stack Overflow.